现在电脑上有好几个浏览器:Firefox+Chrome+IE+Opera.
刚才一个突然的发现,觉得Opera可能更适合前端,而Chrome更适合生活+娱乐。
来看下细节部分:
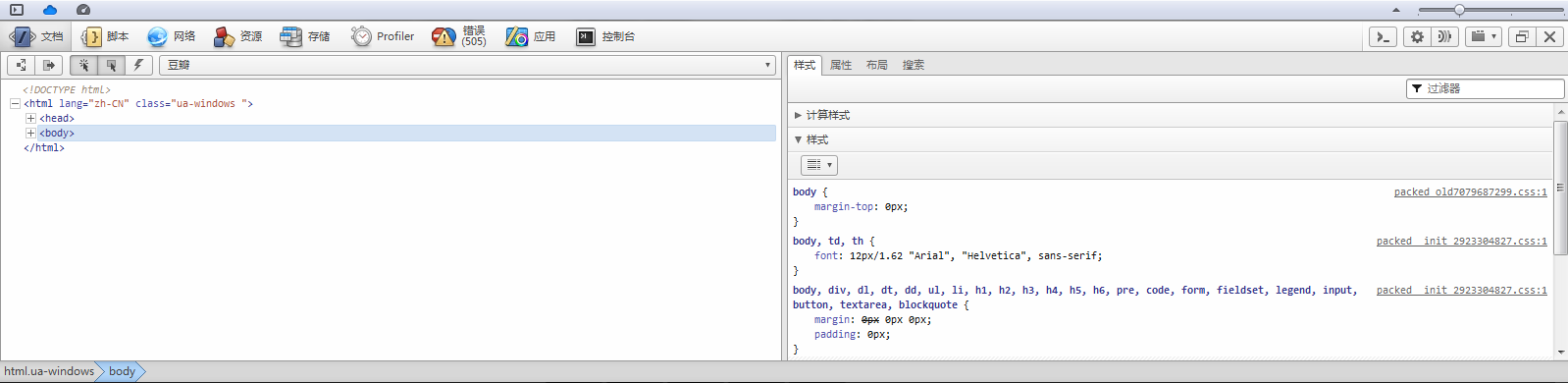
Opera检查网站元素
差异:
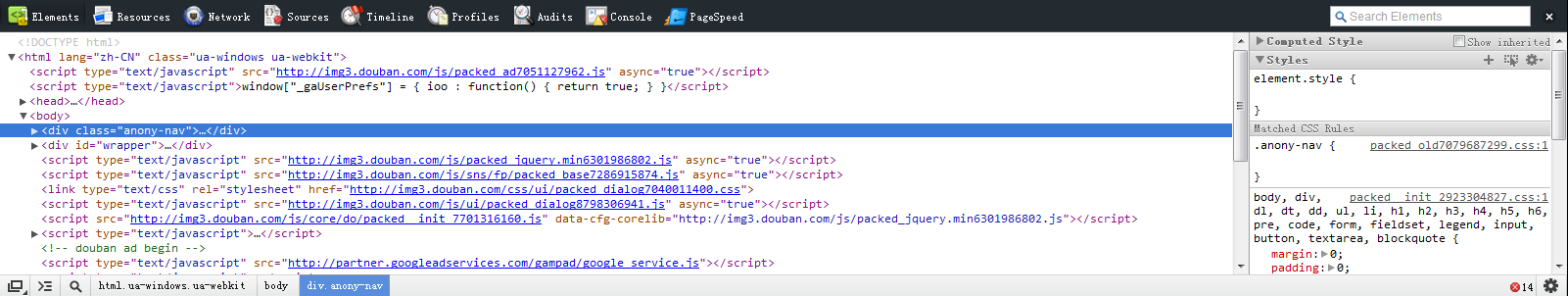
- Chrome以英文显示菜单,Opera则以中文
- Chrome默认显示页面上的所有元素,Opera则默认显示主框架(head+body)[不清楚可以看下上面的图
另外还有一个功能是Opera自带的,在Chrome里面没找到这个功能(我用的普通版,应该可以通过扩展来解决)
W3C的源码校验
Opera:随意进入一个网站,鼠标右键,“校验”,然后点确定,就会自动跳转到W3C的校验页面了(英文)。
Chrome 也有一个不错的功能,就是可以测评网站的加载速度,和雅虎的YSlow类似。
不过,综合起来用更加好,毕竟每个浏览器都有优点,也有弊端。